css 애니메이션 박스 예제
CSS로 만드는 그라디언트 회전 테두리 애니메이션
웹 디자인에서 요소에 생동감을 더하는 방법 중 하나는 애니메이션 효과를 주는 것이다.
특히, 테두리에 그라디언트 효과를 넣고 이를 회전시키면 시선을 끄는 멋진 시각 효과를 낼 수 있다.
이번 글에서는 CSS의 conic-gradient와 @keyframes 애니메이션을 활용해 회전하는 그라디언트 테두리를 만드는 방법을 소개한다.
기본 구조

HTML에서는 단순히 div 요소 하나만 있으면 된다. 스타일은 CSS에서 ::before와 ::after 가상 요소를 활용하여 테두리와 내부 박스를 따로 만들었다.
CSS 핵심 코드
.demo {
width: 250px;
height: 250px;
border-radius: 10px;
position: relative;
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
box-shadow: 16px 14px 20px rgba(0,0,0,0.55);
}
.demo::before {
content: "";
position: absolute;
width: 150%;
height: 150%;
background-image: conic-gradient(
#ff0052 20deg,
transparent 120deg
);
animation: rotate 2s linear infinite;
}
.demo::after {
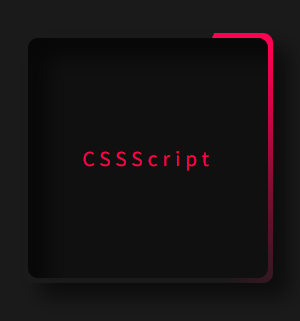
content: "CSSScript";
width: 240px;
height: 240px;
background: #101010;
position: absolute;
border-radius: 10px;
display: flex;
justify-content: center;
align-items: center;
color: #ff0052;
font-size: larger;
letter-spacing: 5px;
box-shadow: inset 20px 20px 20px rgba(0,0,0,0.55);
}
@keyframes rotate {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(-360deg);
}
}
1. .demo 기본 스타일
width와height로 고정 크기 250px 지정. 일정한 크기를 유지해 디자인 안정성을 확보.border-radius: 10px;로 둥근 모서리 처리해 부드러운 인상 부여.position: relative;는::before와::after가상 요소를 절대 위치로 배치하기 위한 기준점 역할.overflow: hidden;으로 내부에서 넘어가는 영역은 숨겨 깔끔한 테두리 표현 가능.display: flex;와justify-content,align-items로 자식 요소를 중앙 정렬.box-shadow를 이용해 약간의 그림자 효과를 주어 입체감과 깊이감 향상.margin: 0 auto;로 가로 중앙 배치.
2. .demo::before - 회전하는 그라디언트 테두리
content: "";는 가상 요소 활성화 필수.position: absolute;로 부모(.demo)를 기준 삼아 정확한 위치 지정.width와height를 150%로 부모보다 크게 만들어 테두리처럼 보이도록 함.background-image: conic-gradient(...);를 이용해 원형 그라디언트를 만듦. 여기서#ff0052빨간색이 20도 만큼, 나머지는 투명 처리해 선명한 색 대비와 빈 공간을 조합.animation: rotate 2s linear infinite;로 2초 동안 반시계 방향(-360deg)으로 무한 반복 회전.
3. .demo::after - 내부 컨텐츠 박스
content: "CSSScript";로 텍스트 삽입.- 내부 크기 240px로 가상 요소 크기를 부모보다 약간 작게 설정해 테두리가 드러나도록 함.
background: #101010;로 진한 회색 배경을 주어 그라디언트와 대비.border-radius: 10px;로 둥근 모서리 일관성 유지.display: flex;,justify-content,align-items로 텍스트 중앙 정렬.color: #ff0052;로 테두리 색과 매칭되는 붉은 텍스트.font-size: larger;와letter-spacing: 5px;로 가독성과 디자인 강조.box-shadow: inset 20px 20px 20px rgba(0,0,0,0.55);로 내부 음영을 주어 깊이감과 질감을 부여.
4. @keyframes rotate - 회전 애니메이션 정의
0%시점에서transform: rotate(0deg);, 즉 시작 위치 설정.100%시점에서transform: rotate(-360deg);로 한 바퀴 반시계 방향 회전 완료.linear타이밍 함수로 일정한 속도로 회전하게 해 자연스러운 움직임 구현.infinite반복으로 계속 돌아가는 효과.
출처 :
CSS Script
4000+ hand-picked Pure JavaScript and Pure CSS libraries, plugins, components for front-end developers.
www.cssscript.com
애니메이션 박스 효과는 특정 상황에 따라서 사용하면 매우 적절한 요소가 될 수 있다.
실제 사용자들은 디자인보다는 내용이 더 중요한건 사실이지만 그래도 적절하게 포커싱 주는 부분은 필요하긴 하다.
'it > html,css' 카테고리의 다른 글
| css 타이틀 애니메이션 (0) | 2025.05.20 |
|---|---|
| css 그라데이션 글자 (0) | 2025.05.15 |

